产品的好坏体验,只有用了才知道效果如何,下面是笔者以开通QQ音乐会员为例子进行分析,一起往下看,笔者分享的内容了解更多吧!

在使用不同的产品时,会有不同的体验,好的产品设计能让用户觉得愉快,不好的产品设计会给用户带来糟糕的感受。
我就是来改善这些不好的体验的,一起来看看吧~
一、用户操作场景
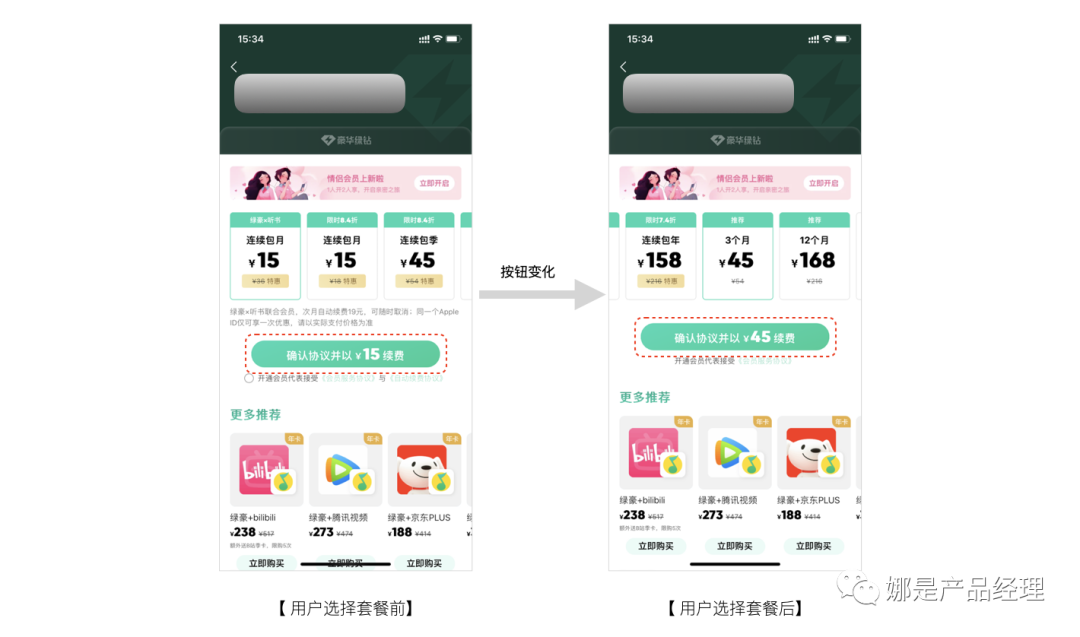
在开通QQ音乐会员时,选择 3 个月套餐后,没感觉到页面的变化,以为自己没有选中套餐,于是重复操作选择 3 个月套餐。

经过多次来回切换选择套餐后,才发现页面的确认支付按钮会随着选中的套餐不同,价格也会呈现不同。
原来不是我没选中,而是页面的选中效果太弱,导致我很难感知到已经选中套餐。
二、产品诊断分析
1. 分析套餐卡片
1)app 呈现的样式

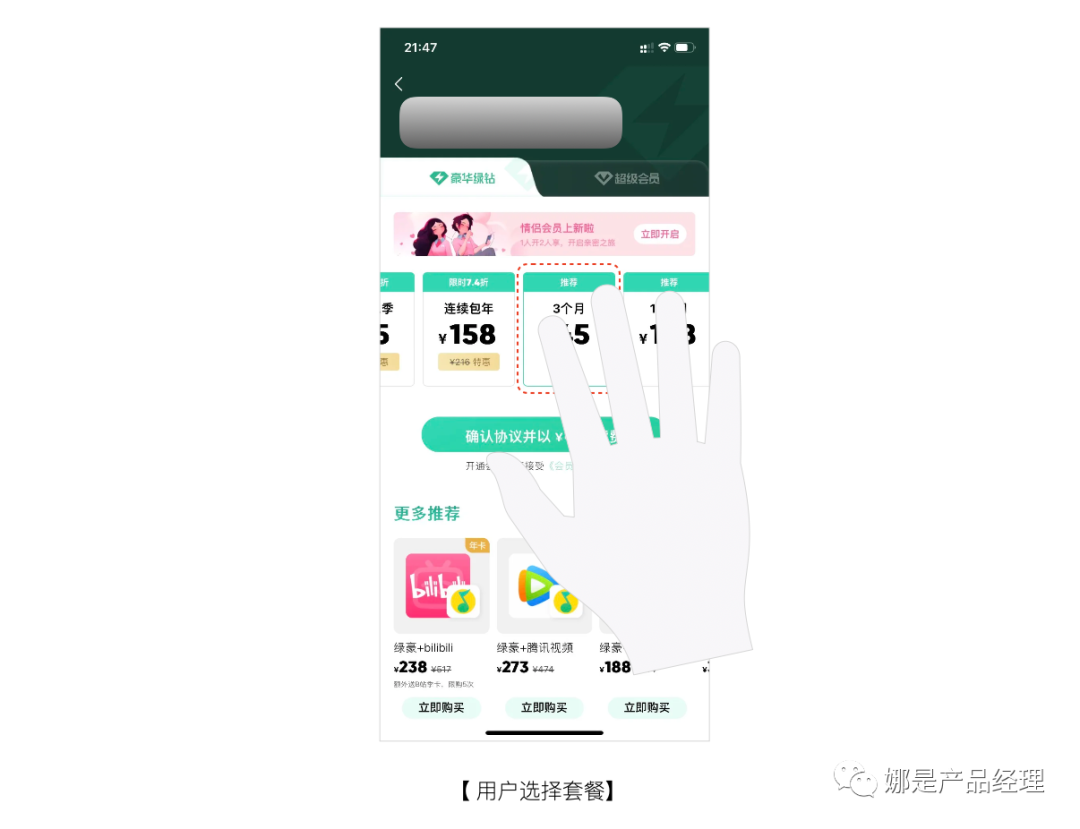
2)用户实操感知
当用户的手机屏幕亮度较低,或者用户所处的环境光线较弱时,很难察觉到选中后线框的颜色变化。除非用户把手机亮度调至高亮,并且视线紧盯着套餐卡片,才可能感知到选中后的变化。
2. 分析支付按钮
1)app 呈现的样式

2)用户实操感知
用户在实际操作过程中,右手选择左右居中的套餐时,确认支付按钮被手挡住了右半部分,刚好遮住价格展示。所以用户较难感知到套餐被选中后按钮价格变化。

3. 诊断问题
从套餐卡片和支付按钮两个方面分析,app 中呈现的样式与用户实操感知是有差距的。设计师以为这样可以让用户感知到,实际上用户很难感知到。这样的情况,在实际工作中不少见。
要避免该情况的发生,在需求前期需要多调研了解需求场景的根本问题。在开发过程中可以考虑通过A/B测试验证效果,上线后对比哪种方式更利于用户使用。产品是不断迭代的过程,在产品发布到生产投入用户使用后,多收集用户的使用反馈,为后续迭代提升获取更多有效、有帮助的信息。
如果条件可以,产品设计师可以在现场悄悄地观察用户的操作过程,观察用户有没有遇到阻碍和疑惑点。或者,通过线上埋点数据分析用户的使用。
分析思考


